- Published on
Tutorial básico usando CakePHP, Windows e Eclipse – Parte 2
- Authors

- Name
- Cezar Cruz
- @cezar_
Continuando com a segunda parte do tutorial básico usando CakePHP, Windows e Eclipse.
A primeira parte você encontra [aqui][1], paramos na tela em que é exibido uma mensagem de erro de conexão com o bando de dados no CakePHP, vamos lá.
Primeiro, precisamos criar uma base de dados, como estamos utilizando o Wamp, é só utilizar o phpMyAdmin, para o tutorial, vamos criar um base de dados chamada cake.
Depois de criado o banco de dados, vamos configurar ele no projeto:
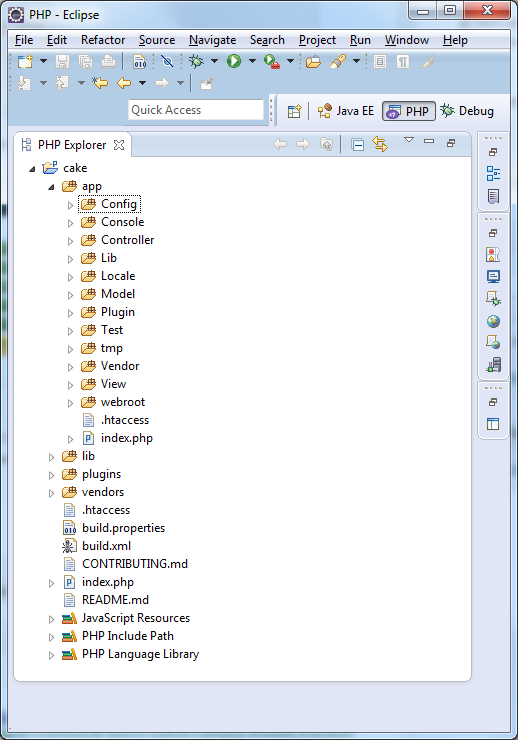
Abra a pasta app->Config, nessa pasta, encontramos os arquivos relacionados ao configuração do CakePHP, o arquivo que conecta com a base de dados é o database.php.default, o primeiro passo é renomear ele para database.php:
No Eclipse, o botão F2, é um atalho para renomear arquivos e pastas.
Após renomear o arquivo, vamos configurar a conexão com a base de dados, procure no arquivos por class DATABASE_CONFIG, ela deve esar assim:
class DATABASE_CONFIG {
public $default = array(
'datasource' =>; 'Database/Mysql',
'persistent' =>; false,
'host' =>; 'localhost',
'login' =>; 'user',
'password' =>; 'password',
'database' =>; 'database_name',
'prefix' =>; '',
//'encoding' => 'utf8',
);
public $test = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => 'user',
'password' => 'password',
'database' => 'test_database_name',
'prefix' => '',
//'encoding' => 'utf8',
);
}
Devemos alterar apenas o login, password e o database:
'login' => 'root', 'password' => "",
'database' => 'cake'
Lembrando que os dados de conexão pode variar de instalação para instalação, porém, o padrão do Wamp é o que está acima
Por fim, seu código deve ficar assim:
class DATABASE_CONFIG {
public $default = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => 'root',
'password' => '',
'database' => 'cake',
'prefix' => '',
//'encoding' => 'utf8',
);
public $test = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => 'user',
'password' => 'password',
'database' => 'test_database_name',
'prefix' => '',
//'encoding' => 'utf8',
);
}
E ao acessar a pagina via navegador, deveremos ter o seguinte resultado:

O Ultimo Warning restante é sugerindo a instalação do DebugKit, no momento não teremos utilidade para ele no nosso tutorial, então fica pra próxima 😉
Agora, vamos a parte teórica:

Pra esse tutorial a parte mais importante do CakePHP é a que está dentro da pasta app, então não vou entrar em detalhe sobre as outras.
As pastas que utilizamos com mais frequência são Controller, View e Model (M V C):
A pasta Controller é onde colocamos nossos controladores, ou seja, onde trataremos as entradas e saídas da Aplicação.
A pasta Model é onde colocamos a parte que traz dados, não só de uma base de dados.
A pasta View é onde colocamos os arquivos relacionados a layouts (CSS, HTML) e exibição de conteúdo no navegador.
Resumindo:
Quando um usuário requisita uma página, ex: lista de livros, o controller recebe essa requisição, faz uma chamada no model para carregar os livros e envia para a view, que exibe para usuário.
Vamos criar nossa primeira página, mãos a obra.
Como quem recebe as requisições é o controller, então, vamos começar pelo controller:
Na pasta controller, criaremos o arquivo HomeController.php.
Por convenção, o controller seguido da palavra Controller iniciada com letra maiúscula. ex: TimesController.php
Quando criamos um controller HomeController.php, queremos dizer ao CakePHP que envie as solicitações http://localhost/cake/home para ele
Após criarmos o controller vamos editá-lo da seguinte forma:
<?php
class HomeController extends AppController{
public function index(){
}
}
?>
Aqui uma menção a programação orientada a objetos. =D
Sempre devemos começar nosso controller, declarando class seguido do nome do controller extends AppController
Repare que na pasta Controller temos o arquivo AppController.php, devemos (mas não somos obrigados) estender nossa classe dela pois podemos usar ela para carregar algo padrão para todos os outros controllers, um plugin por exemplo, ou desabilitar o uso da base de dados.
Na linha seguinte, colocamos public function index() que seria o mesmo que colocar a página index.php, essa será a função a ser executada caso não tenha nenhum parâmetro com a url home.
Sempre que criamos uma function no controller, devemos criar um arquivo .ctp (Cake Template) para que ela seja carregada automaticamente.
Como criamos a function index dentro do controller Home, devemos criar, dentro da pasta View, uma pasta chamada Home e um arquivo chamado index.ctp
Se dentro do controller Home criarmos uma function cadastrar, devemos, dentro de View/Home, criar um arquivos cadastrar.ctp, ele será exibido quando a url for http://localhost/cake/home/cadastrar.
Esses arquivos de template é que irá ser exibido no navegador, os arquivos .ctp serão tratados como arquivos php, ou seja, você pode colocar HTML, Css, JS ou Php nele.
Para finalizarmos essa parte do tutorial, faremos o seguinte, coloque o código abaixo no no arquivo index.ctp
<?php echo "HelloCake" ?>
Feito isso acesse o link http://localhost/cake/home, o resultado será o seguinte:

Está ai nossa primeira página utilizando o CakePHP, repare que ela já está estilizada, isso acontece porque não definimos nenhum layout, então ele carrega o layout padrão definido pelo CakePHP, em outro tutorial veremos com isso funciona.
Até a próxima.