- Published on
Criando um projeto Maven web com o Eclipse JEE
- Authors

- Name
- Cezar Cruz
- @cezar_
Olás, hoje vamos ver como criar um projeto java web utilizando e Eclipse JEE/Tomcat.
Pra esse tutorial, vamos considerar que o Maven, Eclipse JEE (utilizando java 1.8) e o tomcat estão configurados.
Criando o projeto
O primeiro passo é criar um projeto no Eclipse:
File -> New -> Maven Project

Nessa tela devemos selecionar a opção Create a simple project(skip archetype selection), conforme a figura, em seguida clicar em next.

Nessa tela temos as opções para identificar nosso projeto, devemos preencher as seguintes opções:
*` (um identificador da empresa/grupo ao qual o projeto pertence. Geralmente o nome do site da empresa/grupo ao contrário) : br.com.cezarcruz
- Artifact ID (nome do projeto): website
- Packaging (como o projeto será empacotado, ex: jar, war, ear): war
Pra conhecer um pouco mais acesse o link: http://maven.apache.org/guides/mini/guide-naming-conventions.html
Depois de preencher os dados, clique em finish.
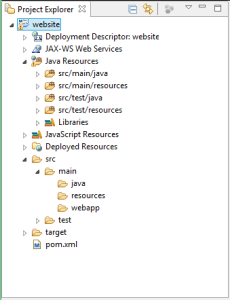
Depois disso nosso projeto será criado com a seguinte estrutura: 
De cima pra baixo temos:
- Java Resources: é nessa pasta onde deve ficar o código java de nossa aplicação/site, ela usa uma estrutura própria para o Maven. A pasta é dividia em sub diretório:
- src/main/java: onde fica os packages e as classes java;
- src/main/resources: fica os arquivos de properties (ex: arquivos res, persistence.xml, configuração de logs);
- src/test/java: aqui onde fica os arquivos de teste unitários;
- src/test/resources: arquivos de propertires que são usado em tempo de testes.
- src/main: nessa pasta ficam uma cópia dos arquivos do src/main/java, mas exibidas como elas são exibidas na estrutura de pastas;
- webapp: essa é a pasta onde iram ficar os arquivos html/jsp/xhtml;
- pom.xml: pra um projeto maven, esse é o arquivo onde ficam todas as configurações pertinente a geração de build, testes, jars de terceiros, etc;
Ajustando configurações
Depois que nosso projeto foi criado, precisamos fazer alguns ajustes para que ele rode adequadamente no Eclipse. Vamos começar pelo pom.xml, a versão gerada pelo Eclipse é a seguinte:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>br.com.cezarcruz</groupId>
<artifactId>website</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
</project>
Nele devemos adicionar uma configuração para que o maven/eclipse saiba qual a versão do java ele deve utilizar no projeto:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>br.com.cezarcruz</groupId>
<artifactId>website</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<finalName>website</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
Explicando:
Dentro do build, definimos o finalName (o nome final do pacote, ex: website.war), em seguida os plugins, aqui destacamos apenas as marcações source dentro de configuration, é nela que definimos a versão do java utilizado no projeto, nesse caso a versão 1.8.
Depois disso, temos que atualizar o projeto:
Botão direito em cima do nome do projeto: Maven -> Update Project.
Feito isso, nosso projeto já está quase pronto, falta apenas criar o arquivo web.xml:
Clicar com botão direito em webapp: New -> Other.
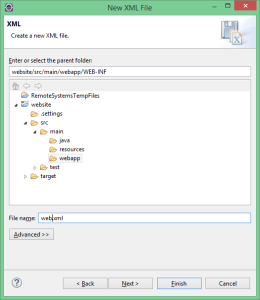
Escolha a opção pra criar um arquivo xml. Clique em next: 
Aqui, devemos reparar em duas coisas:
- O local do arquivo: foi acrescentado a subpasta /WEB-INF;
- O nome do arquivo tem que ser web.xml;
Feito isso, clique em finish, será criando um arquivo xml vazio, apenas com o cabeçalho, devemos apagar e colocar o conteúdo abaixo:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" />
Os arquivos que ficam dentro de WEB-INF não é possível acessar pela rede.
Pronto, projeto configurado.
Criando e acessando uma página HTML
Agora que nosso projeto está configurado, vamos criar nossa primeira página, pra isso, basta criarmos uma página html qualquer, dentro da pasta webapp, pra concluir nosso tutorial, crie uma página com nome index.html e utilize o HTML abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<h1>Olá mundo</h1>
</body>
</html>
Feito isso, basta adicionarmos o projeto dentro do tomcat e iniciar o mesmo. Após a inicialização do tomcat, acesse nossa pagina utilizando o link http://localhost:8080/website/ e nossa linda página será carregada: 
É isso ae, nosso projeto está OK, agora é por sua conta.
Até mais.